When you’re getting your business up and running online, it can be challenging to figure out what makes a good website. Now, more than ever, it’s essential to have a website that showcases everything your business is about, even if you have a brick-and-mortar store.
Since I began freelancing, I’ve created numerous websites, but the most important one is the one that showcases my services. Without it, I would not have received as many clients as I have.
I owe a lot of my business success to implementing the features of a good website listed in this article. This post covers everything you’ll want to know about elevating your website to the next level.
What Makes a Good Website?
These are the main things to consider when creating a website.
1. SEO (Search Engine Optimisation)
How do you make a good website? Well, you make sure that it has SEO implemented, or else it’s never going to get any traffic from any search engine, especially Google. In order to have your content seen, you’ll need SEO.

SEO can take time to build up, so make sure that you start implementing it when you start your website for good measure. If you don’t know a whole lot about it, I suggest investing in an SEO course or using free resources that you can find online.
2. Design
Without a strong design, you aren’t going to have an appealing website. Design is what sets your website apart from others so that it doesn’t look so cookie-cutter.
Truth be told, the design does not have to be as in-depth as you might initially think. It can be as simple as using a free template and changing out the colours to make sure that it doesn’t match other websites that use the same template.
3. Calls to Action
To know what makes a good website, you have to learn what a CTA, or call to action, is. Essentially, this is any time on your site that you prompt your visitor to do something.
For example, “download now” is a simple CTA commonly used when talking about freebies on a website.

The best way to make these recognizable is to have them be designed the same way every time there’s a CTA. So, maybe every CTA has a green background so that your visitor knows where they’re prompted to do something.
4. User Experience
At its core, your website was created to help, educate, or inspire a visitor. So, you want to make sure that users can quickly get around your website without much hassle.
Think about what would make the most sense as someone visiting your site. What do you want them to see first? Would they be more likely to look for your social media links at the top of your site or in the footer?
User experience will be different for every industry.
5. Links
Links are essential when it comes to having a strong website. Not only is it good for SEO, but it makes your user experience a lot better too.
When I say links, I don’t only mean links to other websites but also other pages or posts within your own site. Interlinking your content is key for navigation, and having readers see more of your content.
If you mention a freebie or a downloadable that you offer, be sure to link to it.
6. Easy to Read
When you write your website copy, you want to think about how easy it is to read. Keep in mind that legibility and readability are two different things; legibility is discussed later in the ‘what makes a good website design’ section of this article.

Readability refers to how easy your writing is to read by someone else. You don’t want to oversimplify your copy, but you do want to make sure that anyone who visits your website will be able to read and understand, what you have to say.
7. Simplicity
When it comes to a website, simplicity goes a long way. Never go overboard. Don’t have a million pages with a ton of colours that don’t go together at all.
At the end of the day, you want a minimal website that gets the point across without being too flashy (learn more about design below).
8. Security
Without security, people aren’t going to feel safe doing anything on your website. This includes making purchases or even just visiting your most recent blog post.
It may sound simple, but make sure that you have an up to date SSL certificate. When someone visits your site, they should see a locked padlock in the top left corner by the URL if they are on Google Chrome.
9. Consistently Fresh Content
Consistently creating fresh content is what makes a great website.
You want to make sure that you are always updating your site and adding new posts when necessary. This doesn’t mean you have to do it every day, but you should be posting something new at least once a week.
 Grow Your Website & Earn Money
Grow Your Website & Earn Money
In our Free SEO Training, we teach you how to take your hobby blog and turn it into a full-time, money-making machine using Advanced SEO and our ABC Monetization Formula that works on any type of website or blog.
By consistently posting, you help your SEO rankings and show visitors that your site is still active and frequently used.
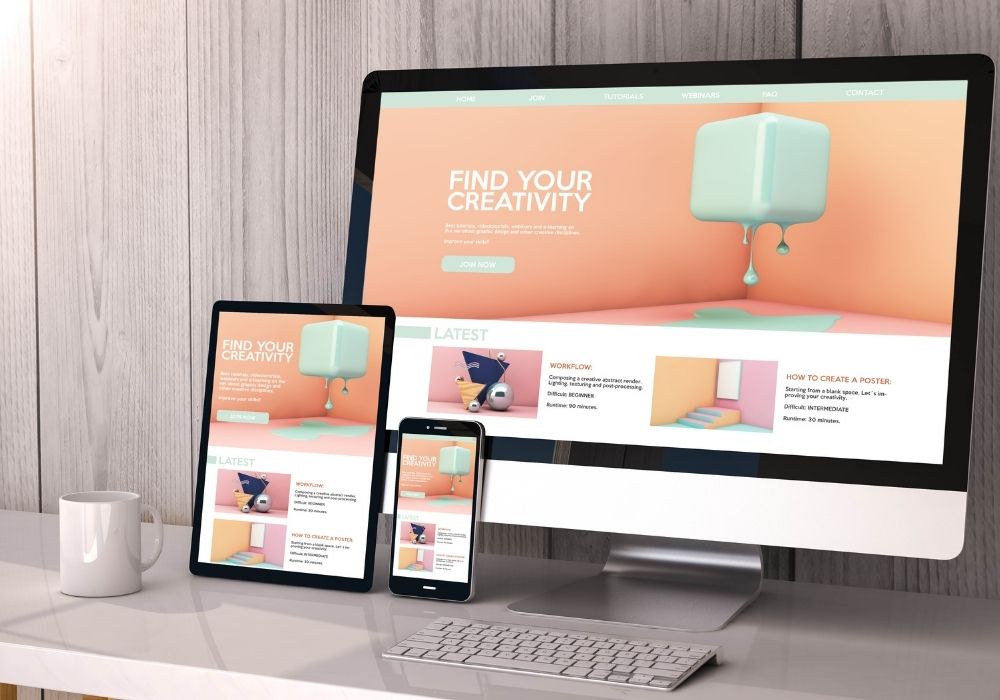
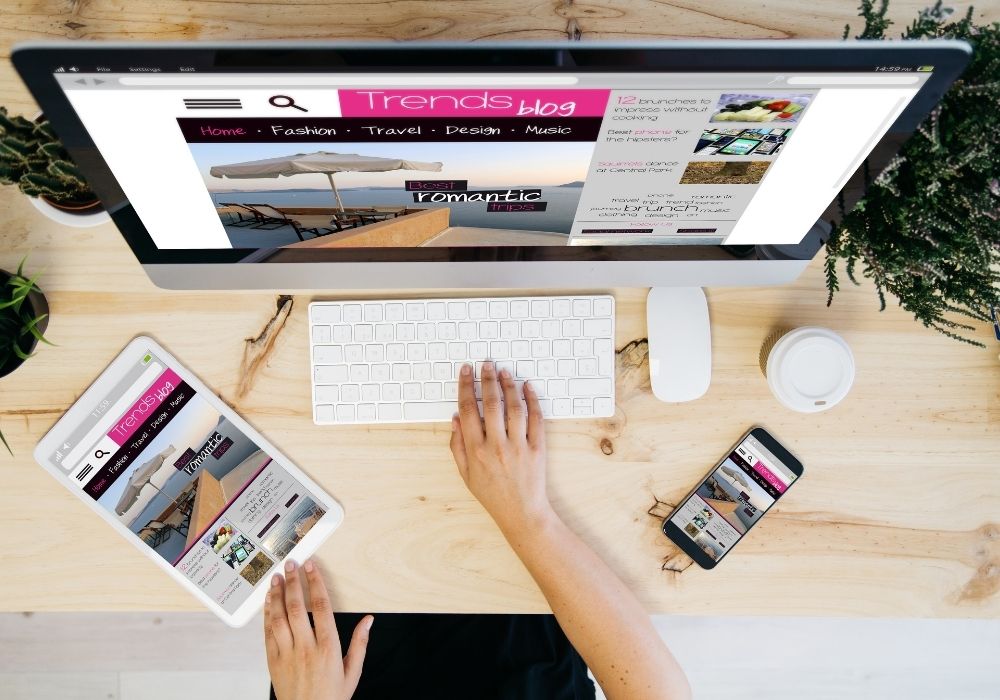
10. Mobile Optimisation
What else do you need to make a good website? You need to make sure that your website is responsive on all screen sizes, including mobile, tablet, laptop, and desktop.

If your site is not responsive, you miss out on reaching a lot of potential website visitors. If someone is on their phone and wants to see your website, they should not run into any problems — otherwise, they’ll click away.
Luckily, most website builders will make your site responsive for you automatically.
What Makes a Good Homepage?
The homepage is an important part of your whole website — without an appealing one, people are just going to click away from your site.
Here are a few of the features you’ll want to make sure you have on your homepage.
1. Clear Logo
This probably goes without saying, but one of the features of a good website is to have a clear logo that isn’t overdone. This should be situated in your header so that people always know exactly what website they are on.

Your website’s logo should not be super fancy. In fact, the simpler your logo, the better. If too much is done to it, then it will be hard to read.
2. Lots of CTAs
Lots of CTAs are what makes a good homepage. Take the homepage of Goats on the Road, for example; there are at least seven different CTAs, prompting visitors to “subscribe,” “learn more,” and “download for free.”
Without CTAs, your visitors aren’t going to know what you have to offer them. The best place to showcase them is right on your homepage so that visitors don’t have to go too far into your website to find all the good stuff!
3. Recent Blog Posts or Resources
You should always showcase your most recent blog posts, if you have any, right on the home page. Yes, this doubles for service providers and other small online business owners too.
You could do this in a few ways, but the best way (as far as web design goes) is to showcase the featured image with the post title and post date. You could opt to include a short excerpt if you wish as well.
4. About Section
Even though your website should be mainly centered around how you can help other people, you do want to include a short section introducing your visitors to the face behind the business.
On your homepage, make sure to include an excerpt from your about page along with a photo (or a video if you want to get snazzy) and link to your actual about page with a “read more” CTA button.
5. Social Media Links
One of the most underrated features of what makes a good homepage is having social media follow links either in your header, sidebar, or footer.
You mainly want your visitors to subscribe to your website, but having them follow you on other platforms can help your brand reach and exposure.

Ensure that you make these easily accessible with a simple “follow us elsewhere” line of copy or something similar.
6. Simple Tagline on a Website Banner
Your homepage should quickly introduce all visitors to what you do and what your site can help them with.
That’s why you don’t want to underestimate the power of writing a strong line of copy to go above the fold of your website (that is, the part of your website that can be seen without scrolling).
A great example of this, again, is the homepage for Goats on the Road! By simply visiting this website and not even scrolling, you already know that the Goats are here to help you turn travel into a lifestyle.
7. Showcase Freebies or Offers
One of the easiest and best ways to grow your email list is to have free offers or resources that visitors can sign up for and download instantly. Whether it’s a checklist, ebook, template, or something else, you want to showcase it on your homepage.
Dedicate one of the sections on your homepage to only showcasing your freebies, or at least featuring one of your most popular free offers that you know people will want to sign up for.
8. Subscription Links
Separate from social media links, you want to make it easy for someone to simply sign up for your email newsletters if they want to. This helps grow your list and lets your visitors know that they can easily keep up with you if they wish to.
A common way to do this is to add a subscribe link in the footer, but you can also dedicate a whole section on your homepage to it, too, if you want.
9. Benefits Section
What are the benefits of someone visiting your website? One of the best features of a good website is a section showcasing exactly how you can help someone, separate from what you wrote above the fold in your website banner.
Will you help grow their follower count on Instagram if they sign up for your social media services? Maybe you’ll help them prepare for life on the road as a digital nomad. Perhaps you can help them start a business and coach them along the way.
Whatever it is, let people know, so they don’t have to scour your website to find out what it’s even about.
10. Social Proof
Finally, a great feature to have on your homepage, depending on your services or what your website is about, is to showcase social proof. This works a bit better with service-based business websites or websites that sell products.

An example of this is if you have a course, for instance, on how to travel the world on a budget. Showcase a few testimonials from students of the course on your website, so people visiting know that you are legit.
What Makes a Good Website Design?
If you are wondering what makes a good website, then you’re in the right place. Below, learn more about specific design elements that can help elevate your website above your competition.
1. Use of White Space
Many people think they have to cover every little possible space on the page when designing a website. Well, I’m here to tell you that you want to do the opposite.
Think about it; the more you overdesign a page, the more distracting it’s going to be. White space is your friend, which is one of the first things any graphic designer is taught while in school.
Use the white space to your advantage to guide your visitor throughout your website.
2. Consistent Typography
Typography is one of the most challenging design aspects to learn, but you want to keep it as simple and consistent as possible. For instance, if you always use Times New Roman in all caps for your headers, make sure it’s like that on all pages.
You also want to put together fonts that work well. Often, this isn’t two serif fonts because that can get distracting. Instead, pair together two simple sans serif fonts or a serif and a sans serif for a touch of elegance.
3. Imagery
When thinking about what makes a good website, you probably initially think of imagery. If you want your website to be visually intriguing, you need to include images throughout your site.
While this may seem picky, the best way to use images is to make sure that they are all on-brand and edited in the same way. By doing this, you ensure that the pictures aren’t too distracting to the visitor but instead enhance their experience on your website.
4. Strong Branding
One of the best features of a good website is branding, which is something many people just starting out overlook.
At a minimum, you need to make sure to have a logo, colour palette, and type suite, or else your website isn’t going to be cohesive.

If you aren’t a designer and can’t afford to hire one, then you can use a free tool like Canva to start yourself off and then later invest when it’s the right time. For colours, make sure you choose at least three, along with a few neutrals to use as background colours.
5. Simple Navigation
Simple navigation is truly what makes a good website design. Without it, nobody is going to be able to move around your website.
I’m sure you’ve visited a website or two and then immediately clicked out because you couldn’t figure out where the menu was or how to get to another page. I’ve been there too. That’s why navigation is so important.
6. Use of Hierarchy
Hierarchy is what makes a great website stand out from an average one. In simple terms, hierarchy refers to seeing what’s most important first, then what’s next most important second, and so on.
You want to make their experience on your website easy and straightforward so that they will want to return.
7. Readability
Have you ever visited a website only for it to be a completely yellow background with lime green text or something similar? A terrible design like that will immediately turn someone away from your website, and they’ll look for resources like yours elsewhere.
So, what do you need to make a good website legible? Think about the text. Without proper text, font and colour, nobody will be able to read what you’re saying, and your design will not be very pretty or aesthetically pleasing.
8. Focus on the Customer or Visitor
Many people who build a website make the mistake of focusing mainly on themselves, especially on the home page. Unfortunately, people aren’t visiting your website to hear your life story (most likely); instead, they’re visiting to learn from you.
If you want to have a strong website, make sure you take the time to focus all of your copywriting on your visitor. Call out their problems and struggles and how your website is here to help them. It will make them feel like you know them even though you don’t.
9. Design Consistency (i.e. grids)
Design consistency is one of the simplest features of a good website that is often overlooked. When designing a website, you want to think of it as a fluid layout with a grid, and everything you add to the page should fit on the grid.
For instance, if the majority of your design fits within 1200px of your site, then the rest of your design should too. Otherwise, it will stand out too much and will look like a mistake, distracting your visitors from the rest of your page.
10. Animations
This is a bit of a bonus, but adding fun animations like hover or scroll transitions can set your website apart from the others out there in the same niche as you.
Whether you’re designing your website on Squarespace or WordPress, this is pretty simple to learn how to do.

If you use a tool like Elementor on WordPress, adding fun transitions like this is as simple as clicking a button, and pushing publish.
How To Make a Good Website
Follow the steps below to get started on creating your website. Remember to include all the other tips mentioned in the other sections of this article.
 Start a Website & Get a Free Course!
Start a Website & Get a Free Course!
When you start a blog, you’ll get our WordPress Beginner Blogger Course for free. This course shows you how to start, design, and grow a professional website from scratch… even if you’re not tech-savvy.
Step #1. Buy a website domain
You can’t even start creating a website until you have a domain (ie: www.goatsontheroad.com). There are many different sites out there, but usually, wherever you purchase your hosting, you can also buy a domain.
When you buy your domain, be sure to create an email account as well (ie: yourname@goatsontheroad.com).
Step #2. Buy hosting and choose your website platform
Next, it’s time to purchase your hosting. There are tons of great hosts out there, but Bluehost is a great option that’s affordable and reputable.
Then, you’ll want to choose where to make your website. Some great options include WordPress, Squarespace, and Wix. Do your research to find which one works best for what you’re looking for.
Step #3. Design, design, design
The most creative part of making a website is designing, and that’s what you get to do next! No matter what platform you chose, there will most likely be free templates that you can utilise when making your website to save you a lot of time.

When using a template, remember to change the colours and add your branding, or else your site will look like every other site out there that used the same template. You could also consider purchasing a paid template so you’ll be a bit more original.
If you want to get real fancy, you could also use a drag and drop builder like Elementor, which can be used with any WordPress template, including free ones. With Elementor, you can easily customize any page on your website.
Step #4. Create your pages.
Last but not least, take the time to create the pages for your website. Usually, this includes having a homepage, about page, contact page, and services page.
The pages that are essential for your business website might be different from ones required for another, so make sure you thoroughly research competitors in your field to see what sections they have. Then, make them your own without copying.
Step #5. Write all of your web pages
While the design is important, words are what stick with people, and you want to make sure that you have copywriting that resonates with your visitor.
Take the time to sit and write out the copy for all of your pages. You could also hire a professional writer if you’d rather not deal with it on your own.
Conclusion
Now you know what makes a good website! While each industry might be different, the features listed in this article are the basic necessities for a website that sells your brand.
Making a good website takes time, so don’t rush it and carefully plan out what you’re going to do each step of the way. My most recent website build took me one whole month, but that’s what it takes to have a strong one.
I wish you the best of luck with creating the perfect website for your business.
The post What Makes A Good Website: 10 Must-Have Features appeared first on Goats On The Road.
![]()






Recent Comments